Here we're going to look at what 301 redirects status codes are, the different 3xx status codes and what they mean, and finally what is a javascript redirect.

Ready to dive in? Let's get started
Is a process that is used to communicate the movement of a resource from one location to another. There are various HTTP status codes that accompany redirection that provides your visitors with the information they're looking for but, in this article, we'll be talking majorly about the 301 status code (Permanent redirects) and 302 status codes (Temporary redirects).
Is an HTTP status code that communicates with a client browser from the server-side indicating that a particular resource has permanently moved to a new location. This means that the request and all future request that asks for the old URL must be redirected to the new URL, its permanent nature permits that all signals from the requested URL that is being redirected are passed on to the destination URL. The client browser will cache a 301 redirect to save an additional request in the future which will, in turn, lead to a better user experience by loading the page faster. A 301 redirect passes all values from the old URL to the new URL and is often used when a site is migrated or a page is moved permanently.
The question "Does 301 redirecting affect website ranking" has been a major issue in the SEO community for a long period of time. But what is the correlation between the 301 redirecting a page and the pagerank of that page; pagerank is an algorithm that is used by Google search to rank web pages on their SERP given their popularity and authority that is determined by the quality and quantity of links pointing to your page.
Yes, 301 redirects are necessary when you want to migrate an old URL to a new one permanently. But it's also important to check the HTTP and indexability status of the new URLs because the pages that will be redirected to, should be 200 OK and not return 404s, and no-indexed or blocked by robots.txt
A 301 redirect moved permanently is a collection of instructions that are executed when you request a resource from a server it will re-route to a new URL automatically.
WordPress is the most used CMS technology in the world with a 32% market share, so learning how to create a 301 permanent redirect is a great idea that will benefit you in the long run.
Before you begin do a check to see if your site is running on the Apache web server or you can ask your web developer, but if your site is running on the Nginx web server then you can go to how to do the 301 redirect with nginx or if you are on Windows server and IIS you can check this 301 redirects for Windows server & IIS.
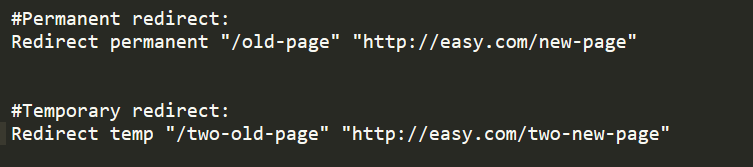
If you are on an Apache web server then editing your .htaccess file is one of the ways to create a 301 redirect from an old URL to a new one, migration task, or setting the redirect headers with server side scripts (for example, PHP).
Sounding a note of warning here if you don't want to get into trouble you can just let your web developer do the hard part because the .htaccess file is a very powerful tool that just leaving spaces will cause the server to misbehave always do a proper backup before editing the .htaccess file.


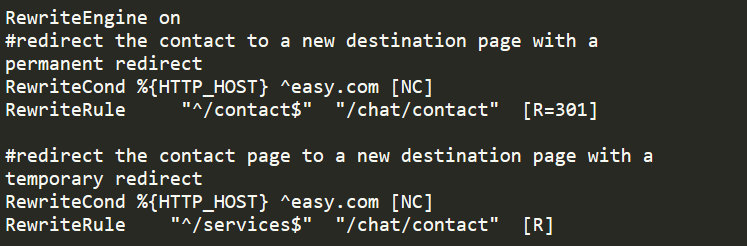
Use mod_rewrite for a more complex redirects

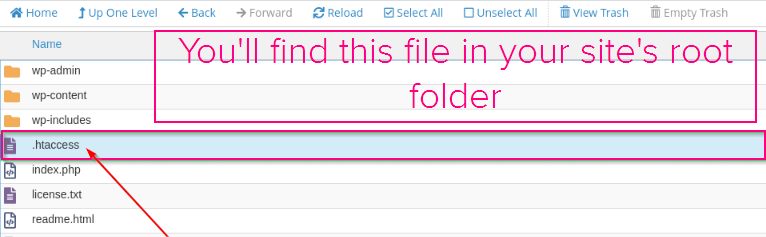
if you don't have this file in your root folder and your site is running on an Apache web server then you have to create one using Notepad for a Windows user or TextEdit for a mac user and save it as .htaccess while you remove the .txt extension to avoid confusion.
You can escape the hassle of editing the .htaccess file with an easy-to-use WordPress plugin called Redirection to help you reduce errors.
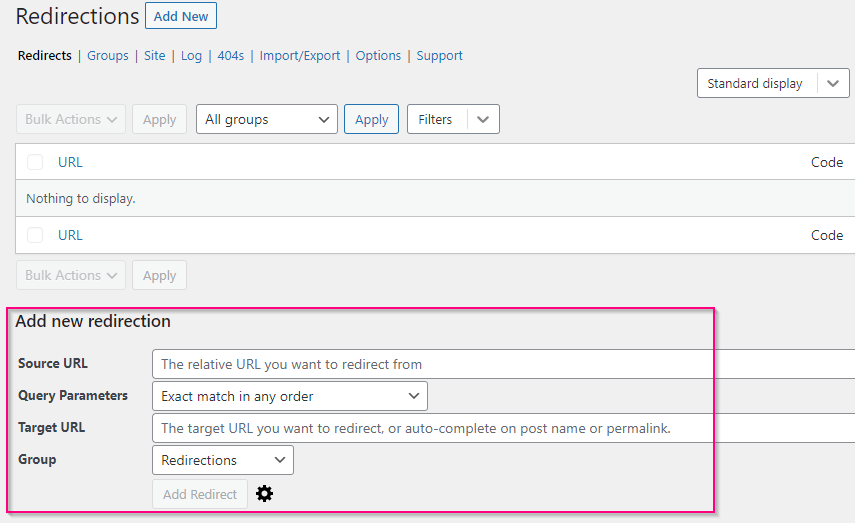
After installing and activating the redirection plugin you'll go through the basic setup page before arriving on this page where you can add a redirect from the source URL(old URL) to the target URL(destination URL).

Here are a list of specific cases where it is necessary to use 301 redirects.
You may want to make changes to the structure of your URL, or optimize the title to read differently given that you did a test and found out that the current title is not attracting the right audience to your content.
If you're moving your website from one domain to another, make sure to implement a page-to-page 301 redirects from your old content to your new content.
If you have multiple pieces of content that overlap, compete for the same keywords, or all cover the same topic, you might want to combine them.
Create a 301 redirect from the old URL to your new one. Once this is in place, unpublish and archive the old page.
Whenever you need to change the URL of your page a 301 permanent redirects is implemented on the server side while 302 temporarily redirects users to the new page keeping the old page for a long time. So the two keywords here are permanent and temporary. 301 permanent redirect shows the new destination URL in search results, but 302 temporary redirect shows the old source URL in search results.
After a significant amount of time 302 redirect are treated as a 301 redirect by the search engines. Because of its temporary nature no popularity and relevance signals from the source URL are passed on to the destination URL and the source URL will still rank instead of being consolidated.
This indicates that the server is redirecting the request URL to a different URL. It can be used for instance to prevent users from accidentally resubmitting forms when using the back button in their browser. As a 30 redirect indicates that a follow-up to a temporary URL should be made using the GET HTTP method.
This indicates that the requested resource has not been modified since the last time it was requested by the client therefore, it will be returned to the client and instead the cache version should be used. example if you accessed a page in July 12 2022 at 10:00 am WAT and on the 15th of july you accessed that same page is to ask the server if the page has changed since the last time we accessed it by adding the 304 redirect to the request.
This is equivalent to the 302 temporary redirect. A 302 redirect does not guarantee that no changes are made to the HTTP method but the 307 redirect does guarantee that. A 307 redirect was invented to make sure the HTTP method used to make a request does not change when the server responds with a redirect. example when the GET HTTP method was used the method is passed on as a redirect. it is also used as an internal redirect in cases the browser knows HTTPS is enforced. The browser may know this either because the browser was told so when making previous request or because the domain is on the HSTS preload list(This is a list of domain that are used in HTTPS) even though a user may request the HTTP version of a URL the browser will use the internal 307 redirect to request the HTTPS version of the URL doing this prevents uneccessary and unsafe request.
This is an equivalent of a 301 redirect. It does not allow from changing the request method from POST to GET, at the moment is not very clear how much page authority does 308 redirect passes from the old URL to the new URL we will recommend you use the 301 redirect to indicate that the content has moved permanently.
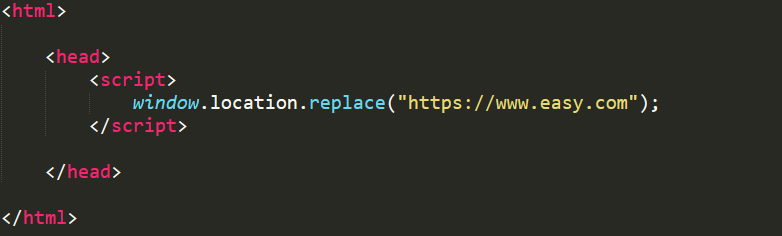
Javascript redirect is a client-side redirect that instructs browsers to load another URL wit a few lines of javscript code.

it is not recommended to implement javascript redirect from an SEO point of view because
Warning: Undefined array key "preview" in /home/687898.cloudwaysapps.com/qwdynwkwdc/public_html/wp-content/plugins/oxygen/component-framework/components/classes/comments-list.class.php on line 102